Widget Contact Form Keren pada Halaman Statis - Mungkin sobat sudah pada tau bahwa blogger sudah membuat fitur baru yaitu Contact Form. Namun sesuai jenisnya yaitu widget, maka contact form ini akan ditampilkan di sidebar atau footer.

Tutorial kali ini akan menjelaskan cara membuat widget contact form
keren pada halaman statis. Ga tau keren apa ngga, yang pasti berbeda dengan tampilan lain pada umumnya :)
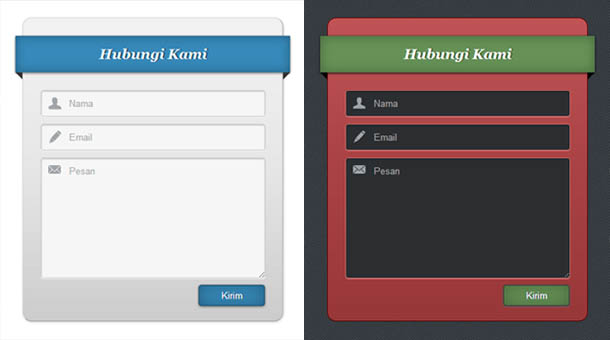
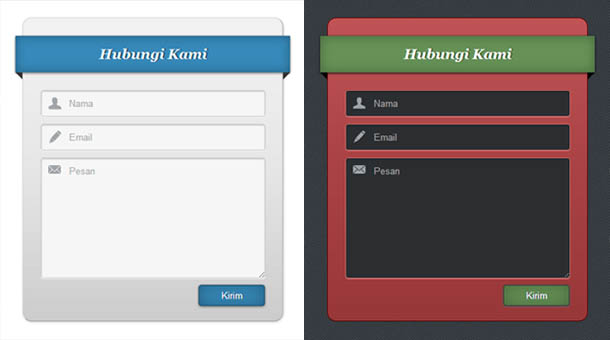
Keren apa ngganya, silahkan sobat cekidot dulu tampilannya :
 |
| Screenshoot Light background dan Dark background |
Untuk membuatnya silahkan ikuti langkah mudahnya:
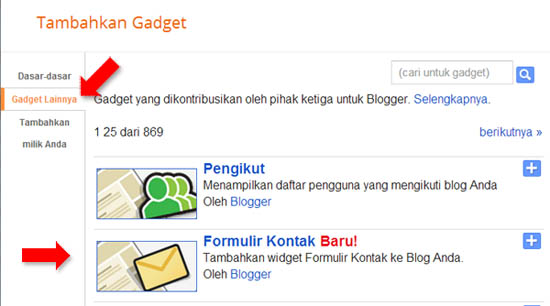
Langkah 1 : Tambahkan Widget Formulir Kontak
Seperti biasa caranya, namun klik dulu
Gadget Lainnya, baru Tambahkan
Widget Formulir Kontak.
Widget ini jangan dihapus, nantinya akan kita sembunyikan dengan CSS. Penghapusan widget akan mengakibatkan form tidak berfungsi.
Langkah 2 : Buat Halaman Baru
Simpan kode di bawah ini pada mode HTML jangan Compose
<div id="contact_wrap">
<h3>
Hubungi Kami</h3>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
Langkah 3 : Tambahkan CSS (Untuk merubah Tampilan)
Untuk mempercantik tampilan, dan sekaligus menyembunyikan Contact form pada Widget di sidebar, simpan CSS dibawah ini di atas
]]></b:skin>
Light Background
/* CSS Contact Form Light Theme by BloggerTut.com */
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDP__qN8nWm177Opie6tQXilP9_aMjy9nWDHGqAcmAOfDlobKniRpmUZblzbOdQxmtJtb6pC5B_BGtaKYQ9VdnXi9hUW00zHXUC9w-DS7kqHiDgb8dCVJuKEgDbfR54_kvx2tcBKBNw7I/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu3hbqsB5UUvhu9HF8qzy80SNnlx8cJ7L1qBDweS1IoeyeLhHJBAf6SUEpNR73yVpgbeNDkK9oZNLvY7kXJp9qhtAofkLG8vtH5waGwK0AGuWh2W9jgZu1BNpNRrNbbLhi455NqK8r-V0/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihs32sF1OuJmPsEmEinV00-ADXyhODzoS1tTIhcUO48iKUCkK8_5-o6kC3haqPbEIaW8pUmvqvy9MAhkaIt5XUSzrxrs8iT6Ua_unX6qzh0d-8__1fUaBA06pWCUwNUaYEGC8Y501OKSA/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
Dark Background
/* CSS Contact Form Dark Theme by BloggerTut.com */
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border: #600 solid 1px;
border-bottom: #420000 solid 1px;
background-color:#983738;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#bf5355', endColorstr='#983738');
background-image:-webkit-linear-gradient(top, #bf5355 0%, #a94244 50%, #983738 100%);
background-image:-moz-linear-gradient(top, #bf5355 0%, #a94244 50%, #983738 100%);
background-image:-ms-linear-gradient(top, #bf5355 0%, #a94244 50%, #983738 100%);
background-image:-o-linear-gradient(top, #bf5355 0%, #a94244 50%, #983738 100%);
background-image:linear-gradient(top, #bf5355 0%, #a94244 50%, #983738 100%);
}
#contact_wrap h3{
color: #fff;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #3b5931;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #111;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #111;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #111;
background-color: #659156;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #000 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #000;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#2b2e31 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDP__qN8nWm177Opie6tQXilP9_aMjy9nWDHGqAcmAOfDlobKniRpmUZblzbOdQxmtJtb6pC5B_BGtaKYQ9VdnXi9hUW00zHXUC9w-DS7kqHiDgb8dCVJuKEgDbfR54_kvx2tcBKBNw7I/s1600/user.png)no-repeat 10px center;
color:#d2d2d2;
border:1px solid #ce6d6e;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #ce6d6e 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #ce6d6e 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #2b2e31 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu3hbqsB5UUvhu9HF8qzy80SNnlx8cJ7L1qBDweS1IoeyeLhHJBAf6SUEpNR73yVpgbeNDkK9oZNLvY7kXJp9qhtAofkLG8vtH5waGwK0AGuWh2W9jgZu1BNpNRrNbbLhi455NqK8r-V0/s1600/pen.png)no-repeat 10px center;
color:#d2d2d2;
border:1px solid #ce6d6e;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #ce6d6e 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #ce6d6e 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #2b2e31 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8RPwYyYN43MDgTomshr3MNoXIJ3YEBzTP3nFunmMTHZEvPviqVvDEHe_SopuaxKek1Xs2K0LBa2sO02ArZH_k96WEX2lnlo8-MEKo8f8TI527H8MbTbfE98cYVFBMKWDcuat81Ow0jN4/s1600/msg.png)no-repeat 10px 10px;
color:#d2d2d2;
border:1px solid #ce6d6e;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #ce6d6e 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #ce6d6e 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #659156;
border:1px solid #333;
}
#ContactForm1_contact-form-submit:hover {
background:#5d894d;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
Silahkan pilih sesuai desain Template sobat...